React
wprowadzenie
- Biblioteka odpowiedzialna za 'V' w 'MV*'
- Bogaty ekosystem tworzący framework do budowy UI aplikacji webowych i natywnych
- Sposób myślenia
Czym jest React?
'Thinking in React'
- UI = f(stan): podejście funkcyjne i reaktywne.
- Deklaratywność: zapisujemy jak aplikacja ma wyglądać w danym stanie, React zajmuje się resztą
- Komponenty: podział UI na logiczne elementy ze względu na funkcjonalność, nie język.
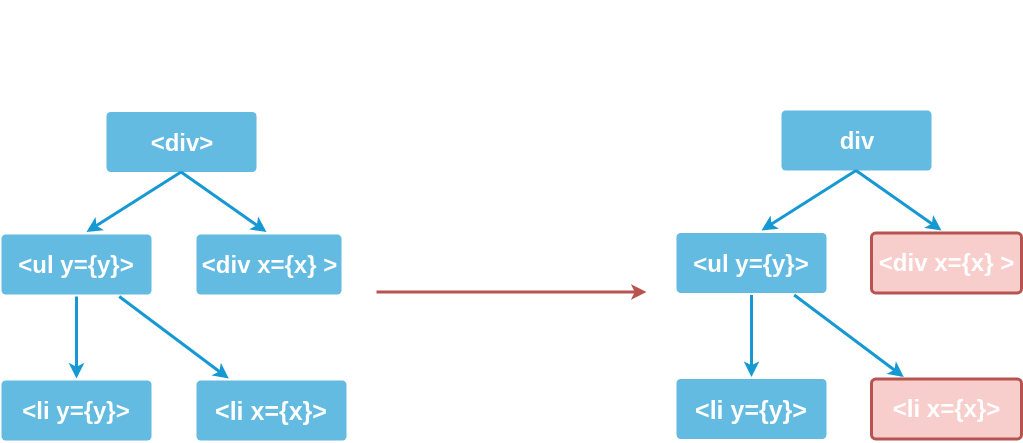
Jak działa React?
Virtual DOM

Komponety, JSX
const PageHeader = () => (
<header>
<h1>My awesome page</h1>
</header>
)const PageHeader = () => (
React.createElement(
'header',
null,
React.createElement(
'h1',
null,
'My awesome page'
)
)
)class PageHeader extends React.Component {
render() {
return (
<header>
<h1>My awesome page</h1>
</header>
)
}
}State, props
class Counter extends React.Component {
state = {
current: 0
}
increment = this.setState(curr => ({ current: curr + 1}))
render() {
return (
<button onClick={this.increment}>
{this.state.current}
</button>
)
}
}const Article = props => (
<article>
<h2>{props.title}</h2>
<p>{props.content}</p>
</article>
)
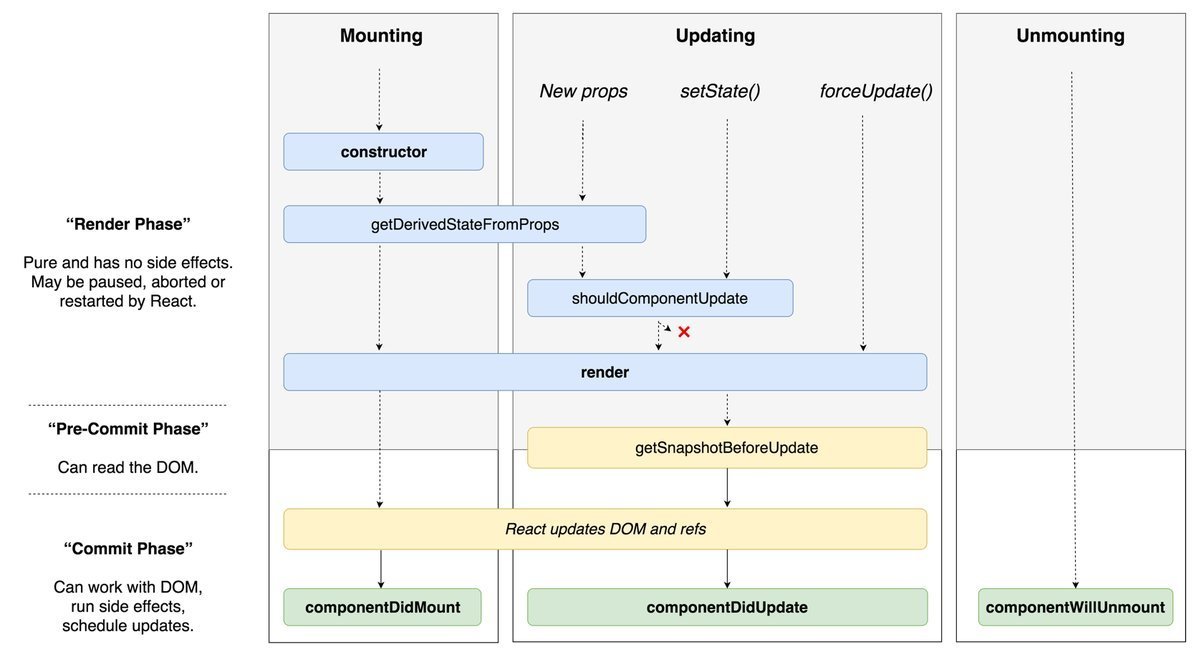
<Article title={'Breaking news!'} content={'lorem ipsum'} />Lifecycle methods

autor: Dan Abramov
HOC, render props
const HOC = Component => {
return class extends React.Component {
render() {
return <Component {...this.props} authenticated/>
}
}
}
const Wrapped = HOC(SomeComponent)
...
<Wrapped />const WorldProvider = ({ render }) => (
<header>
{render('World')}
</header>
)
...
<WorldProvider render={data => (
<h1>Hello {data.target}</h1>
)}/>Trochę linków
- Dokumentacja: https://reactjs.org/
- Szybki start: http://www.react.express/